
Increase the size of the form by dragging a corner.

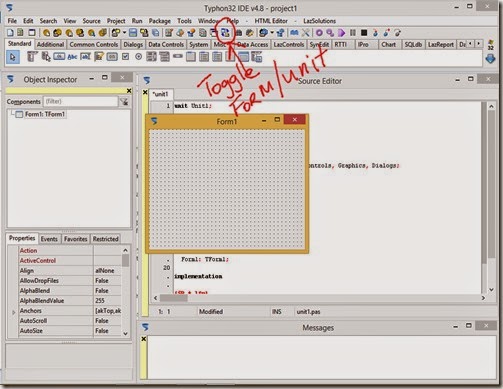
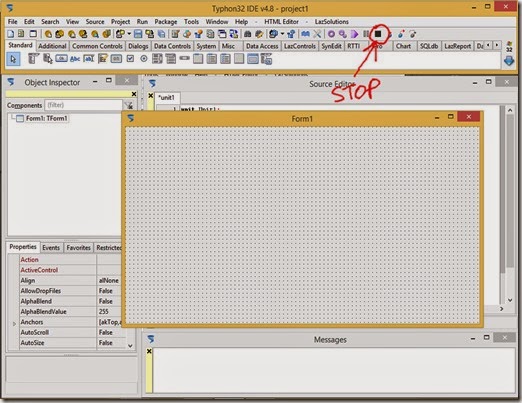
When we run the program the program’s form will be created in the exact same position as the design form. This can be changed but get in the habit of positioning the design form so the Stop button is always visible. If our program freezes we can close it with the Stop button.

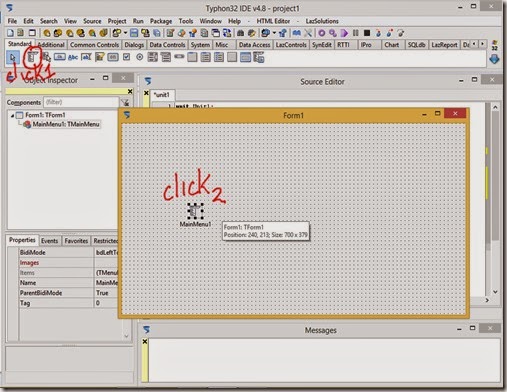
Add a main menu to the program by clicking on the TMainMenu control in the Standard Tab of the component palette and then clicking anywhere on the form.

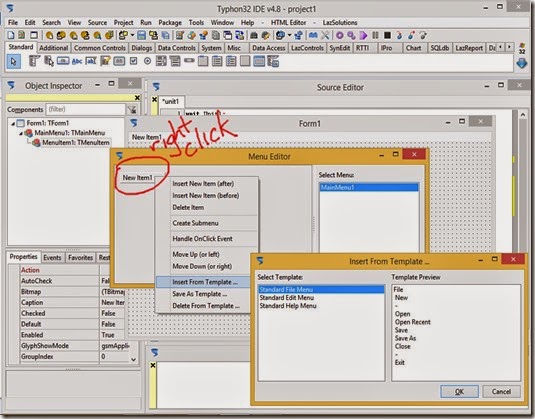
Double click the MainMenu1 control on the form to open the Menu editor.
Right click on the menu item “New Item 1” in the editor and select “Insert from Template”.
Select Standard File Menu and press OK.
 |

Build and Run the program using the Run button or by pressing F9. Our program now has a menu that doesn’t do much.

Close our program by pressing the Stop button which becomes red when Lazarus is running a program.
Next we will add a status bar to the program. The status bar is a control that is present in many programs and is a control that sits at the bottom of the window.
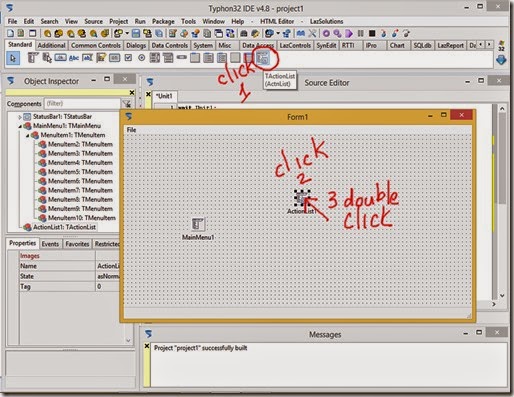
Click on the TStatusBar control found in the Common Controls tab of the component palette then click anywhere on the design form. A status bar will be added at the bottom of the form.

We have a basic graphic user interface (GUI) for our program but no functionality. Next we will add some functionality to some of the File menu items.
Click on TActionList in the Standard tab of the component palette then click anywhere on the design form. Double click the ActionList1 control on the form to bring up the ActionList Editor.
 |
In the ActionList Editor, click on the dropdown button and select New Standard Action.
Scroll down to File in the list and select TFileOpen and press OK to return to the ActionList Editor.
Click on the dropdown button again and select New Standard Action and then select File>TFileExit from the list.
 |

These two actions are designed to open files and exit the program and all we need to do now is link them to our Open and Exit menu items to make those menu items functional.
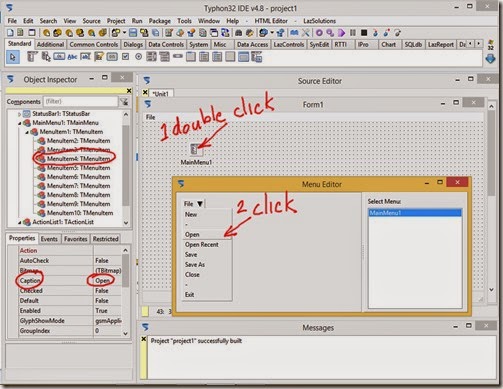
Close the ActionList editor and double click on the MainMenu1 control on the design form.
Click on the Open menu item in the Menu Editor.
MenuItem4 is now selected in the Object Inspector window of the IDE and it’s properties are displayed. See that the Caption property of the menu item is Open. Diligent programmers would rename the menu items so they could see which was which in the Object Inspector.

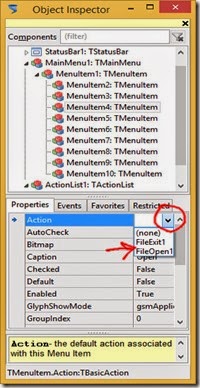
All we need to do to link the FileOpen1 action to the Open Menu Item is select the Action property in the Object Inspector window, click on the dropdown button that appears and select FileOpen1 from the list.

Repeat the steps above but this time for the Exit Menu Item. Select FileExit1 for the Action property.

Press Run to build and run our program and see that the Open and Exit menu items now function.
Opening a file via the Open File Dialog only gives our program the name of the file that was selected. We have to write code to actually open the file on disk, read the file and do stuff with the contents.

Now we have the basics of our program ready we need to think about how to layout all the controls for our program. Deciding on a layout can take time and the layout can be changed during the course of development. Changing the layout in later stages of development may be difficult so it is important to think carefully about the layout.
Study the GUI for programs you use to see how other programmers arrange the controls. For this program study StrPix, PixStr, WadExplorer, WadMerger and TRViewer and think about what features and layout from each that you want. also study the Lazarus program to see whats possible since it is a lazarus program itself.
In the Tools menu you will find Example Projects. CodeTyphon calls these hundreds of examples the CodeOcean.
There are basic examples to show how to use the Lazarus components and examples for the many third party packages included with CodeTyphon.
Study the GUIs of these examples. Note the first time you build and run an example there may be a few minutes to wait since Lazarus must compile all the package source code. CodeTyphon has a philosophy of building from source. So in the C:\codetyphon subfolders you will find the source code for everything including Lazarus, the FreePascal compiler and all the packages and examples.
(See C:\codetyphon\help.htm for some incomplete info about the third party packages.)
I have decided to try and mimic TRViewer’s layout but I need to add a way to display and select textures. Since selecting textures will be an important part of this program, quick and easy access to the textures is a must. I decided to have a texture panel on the right hand side like PixStr and also include sections as found in TextureAdd since users want TextureAdd’s features built into our program. The best GUI would be to have one similar to graphics programs that have floating toolbars and dockable panels everywhere but that is beyond my skill level.
So the GUI of the program will have three main sections as shown below.

prev | next
No comments:
Post a Comment